ホームページ制作で本当は先に考えたいスマホ用デザイン
目次
1.スマホにも対応したレスポンスデザインとは?

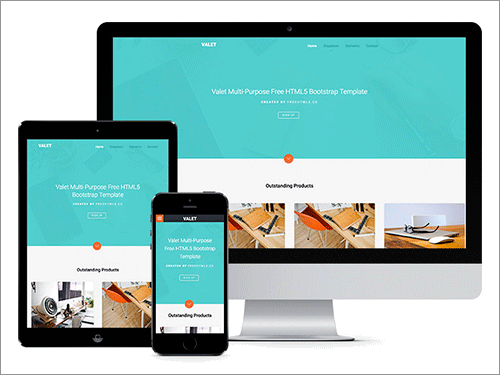
上の写真のように現在では多くのユーザが様々な端末を利用してホームページを閲覧することが 普通のことになりました。
レスポンスデザインとは閲覧した端末の画面幅に合わせて ホームページのレイアウトを変えることで、どんな端末からアクセスしてもユーザに使いやすさを提供する ことを目的に導入されたデザインです。
古いホームページだとまだ対応できてないものも存在し スマホ画面をピンチアウトして拡大して見ないと読めないなどの問題が発生してきます。
今回はホームページ制作で当たり前になりつつあるレスポンシブ対応で本当はスマホ用画面から デザインするべき理由とそうなっていない背景について解説したいと思います。
2.結論から言うと以下の2点
ホームページ制作で本当は先に考えたいスマホ用デザイン:
・ユーザの大部分はスマホからアクセスするという事実
・ユーザがスマホで見た時使いやすく伝わるホームページを考えることが重要!
3.インターネットが進んだ1つの要因
・iPhoneが発売された
スマートフォンは名前にフォンとつくだけあって携帯電話の延長のような位置づけですが、 はっきり言ってPC(パソコン)です。 ポッケットで持ち運べる小型PCによりインターネットが生活の一部入り込むようになりました。
その証拠に現在のインターネットアクセス利用端末の種類は、スマホが圧倒的に多いと言う状況になっています。

4.なぜ?「本当は先に考えたい」なの?
ホームページ制作は従来はPC用がメインで
スマホ用がおまけのような考え方でした
最近はどのホームページもスマホ対応は当然ですが、制作の仕方として
まずはPC→後でスマホ
の流れが多いのが実情です。何が問題かと言うとPC用はしっかり作り込んでスマホ用は とりあえず画面に収まれば、OK的なことになりがちで、
本来1番利用者が多くこだわるべきスマホ用 画面が最優先ではないと言うことです。
それでは具体的にどうすればいいのかと言うと、ホームページ制作の検討段階では、 画面レイアウトなどの仕様をPC中心に検討しがちなためスマホ用でもPC用と同様に仕様を しっかり決めると言うことです。
イメージとしては、スマホ用ホームページとPC用ホームページをそれぞれ作るイメージです。
5.まとめ
ホームページ制作で本当は先に考えたいスマホ用デザイン
・ユーザの大部分はスマホからアクセスする
・スマホで見たときユーザに使いやすく伝わるホームページを考えることが重要!
優先度: スマホ 》 PC




